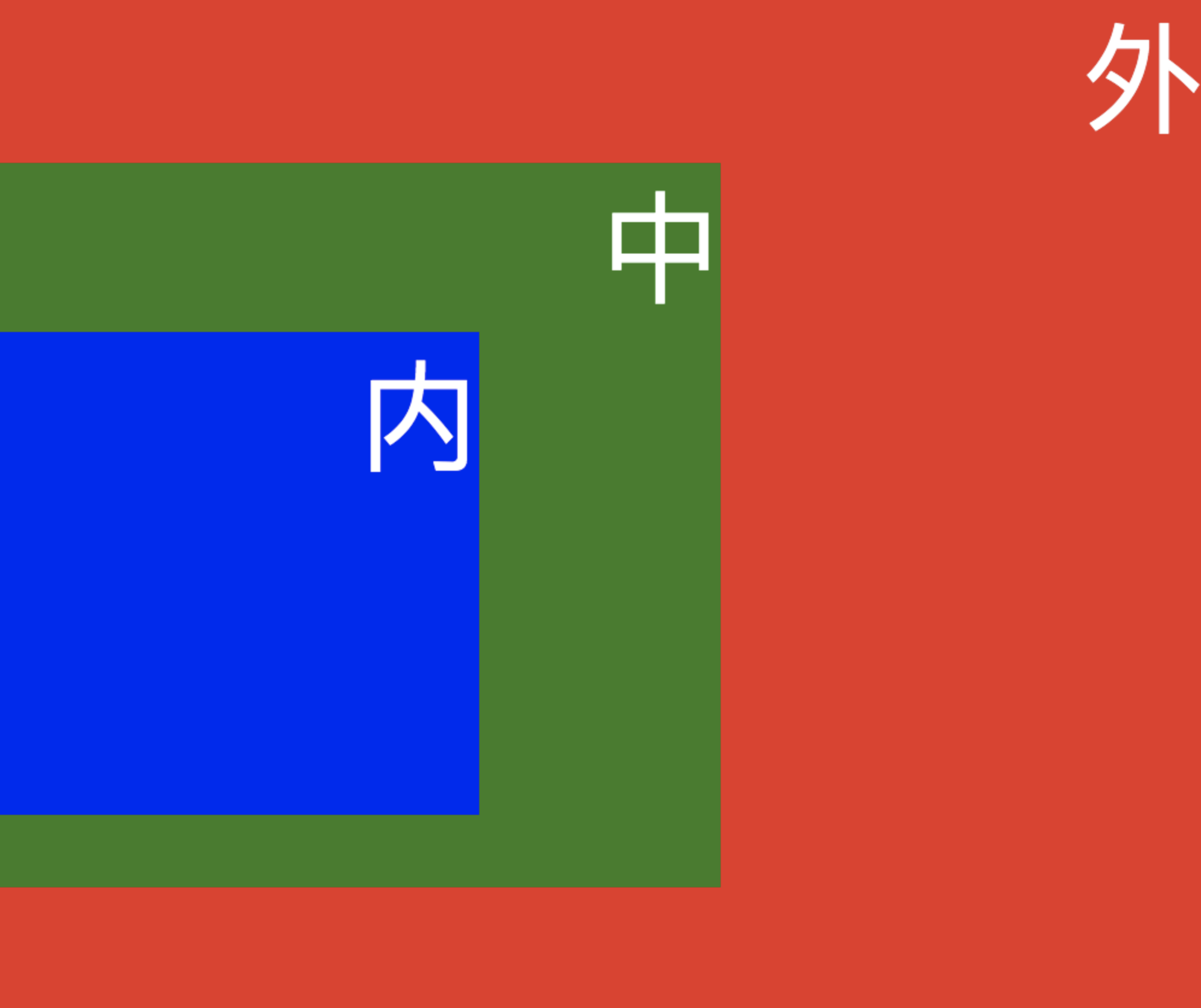
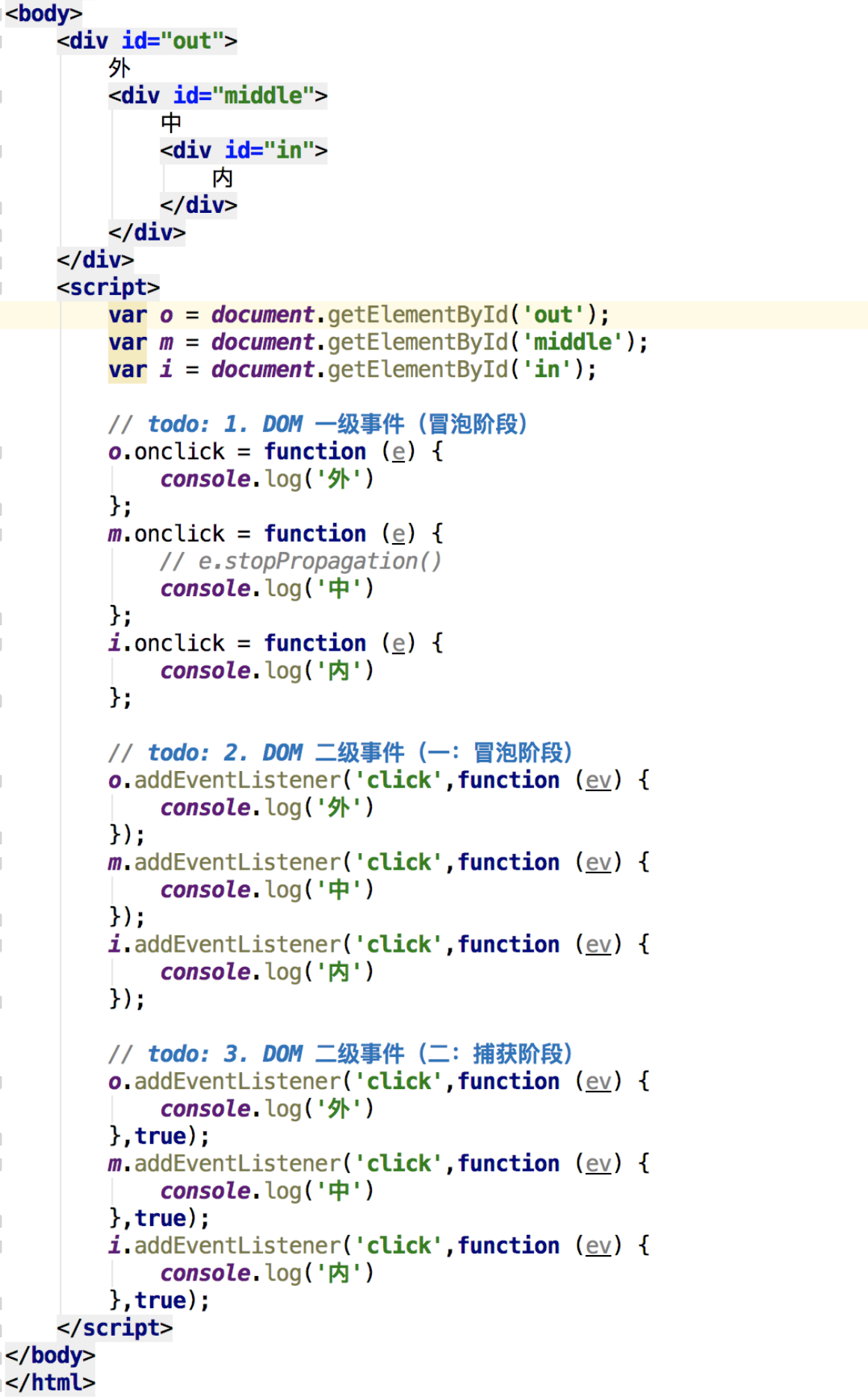
DOM 一级事件与 DOM 二级事件:


ev.stopPropagation(); // 防止事件传递(冒泡或捕获)防止 DOM 默认行为:


ev.preventDefault(); // 阻止元素默认行为生成随机整数(支持负数):
/* * @desc 生成 min - max 之间的随机整数 * @param min 最小值 * @param max 最大值 * @return num */ function rand(min,max){ return parseInt(Math.random() * (max - min + 1) + min,10); }url 解析函数:
/* @desc:解析url地址 @param url url地址,如:http://www.baidu.com/a/b/c.jpg?a=b&c=d#id @return info 解析后的地址,如: { scheme:'http', # 协议 host:'www.baidu.com', # 域名 port:'', # 端口 user:'', # 验证用户名 pass:'', # 验证密码 path:a/b, # 路径 query:'a=b&c=d', # 查询字符串 fragment:'id' # 锚点 } */ function parseurl(url){ var reg = /(?:([A-Za-z]+):)?(\/{0,3})?(?:(.*):(.*)@)?([0-9.\-A-Za-z]+)(?::(\d+))?(?:\/([^?#]*))?(?:\?([^#]*))?(?:#(.*))?/ var res = reg.exec(url) var scheme = (res[1])?res[1]:'http' var user = (res[3])?res[3]:'' var pass = (res[4])?res[4]:'' var host = (res[5])?res[5]:'' var port = (res[6])?res[6]:'' var path = (res[7])?res[7]:'' var query = (res[8])?res[8]:'' var fragment = (res[9])?res[9]:'' var info = { scheme:scheme, host:host, port:port, user:user, pass:pass, path:path, query:query, fragment:fragment } return info } var ret = parseurl('https://user:pass@www.baidu.com:443/a/b/c.jpg?a=b&c=d#id'); console.log(ret)异步上传:
- 表单方式:
var formdata = new FormData(); formdata.append('file', $('#file')[0].files[0]); - base64 数据流方式:
var filereader = new FileReader() filereader.onload = function(e){ console.log(e.target.result) } filereader.readAsDataURL($('#file')[0].files[0])
- 表单方式:
点击其它地方消失:
$(document).click(function (e) { if(e.target !== $('#target')[0]){ $('#target').hide() } })base64 编/解码:
- 编码:
btoa(raw_str) - 解码:
atob(encoded_str)
- 编码:
处理异步任务(promise/then):
promise/then:let p1 = new Promise(function (resolve,reject) { setTimeout(function () { resolve("p1 done"); },1000); }).catch(function (e) { console.log("p1 error...",e) }) let p2 = new Promise(function (resolve,reject) { setTimeout(function () { // resolve("p2 done"); reject("p2 error"); },2000); }).catch(function (e) { console.log(e) }) Promise.all([p1,p2]).then(function (results) { console.log(results) })async/await:function p1(){ return new Promise(function (resolve,reject) { setTimeout(function () { resolve("p1 done"); },1000); }).catch(function (e) { console.log("p1 error...",e) }) } function p2(){ return new Promise(function (resolve,reject) { setTimeout(function () { // resolve("p2 done"); reject("p2 error"); },2000); }).catch(function (e) { console.log(e) }) } async function test() { let ret1 = await p1() let ret2 = await p2() console.log('ret1:',ret1) console.log('ret2:',ret2) } test()
文档更新时间: 2024-04-20 10:57 作者:lee