下载 android studio(略):
https://developer.android.com/studio创建新项目:
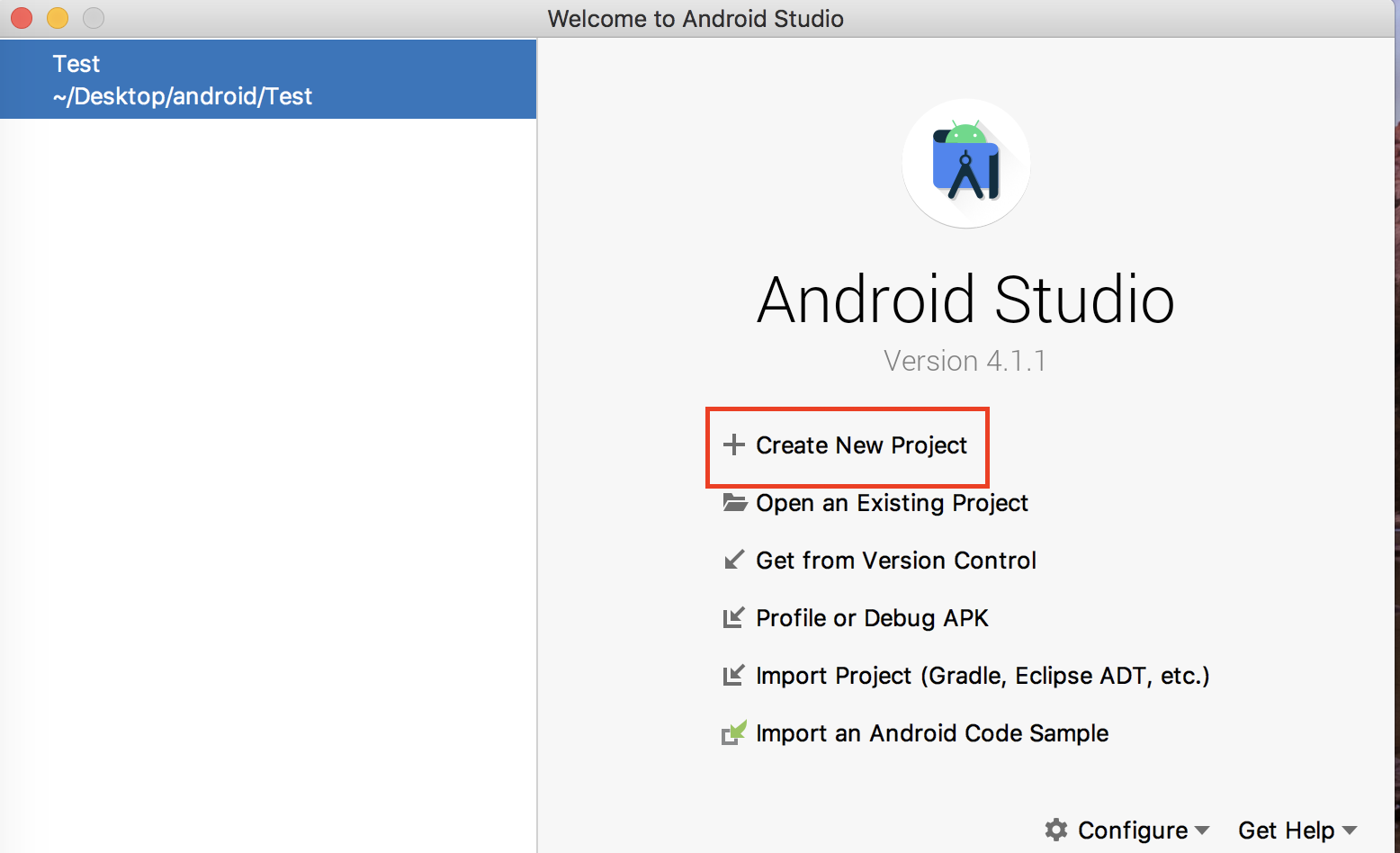
- 选择 Create New Project:

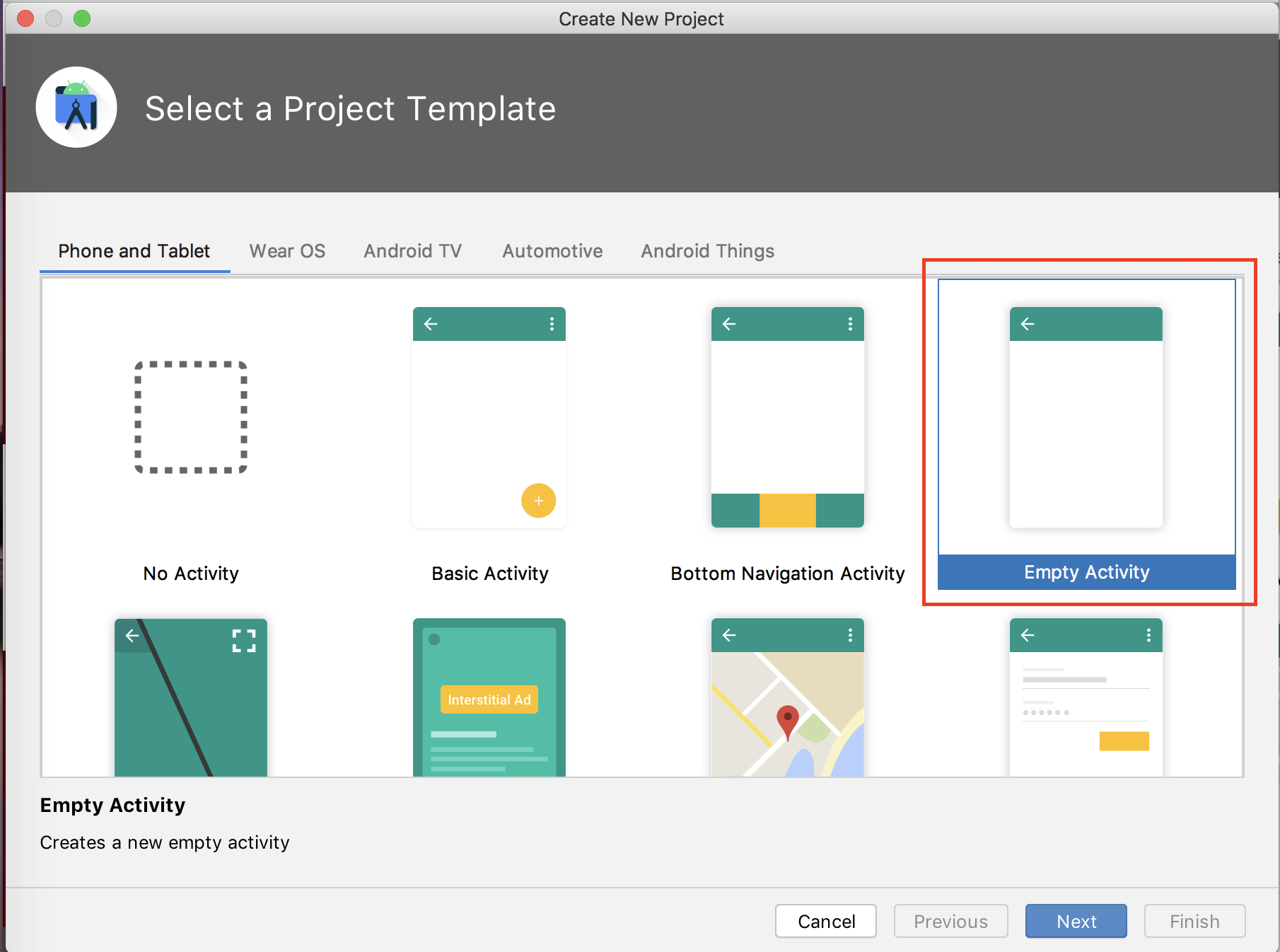
- 选择 Empty Activity:

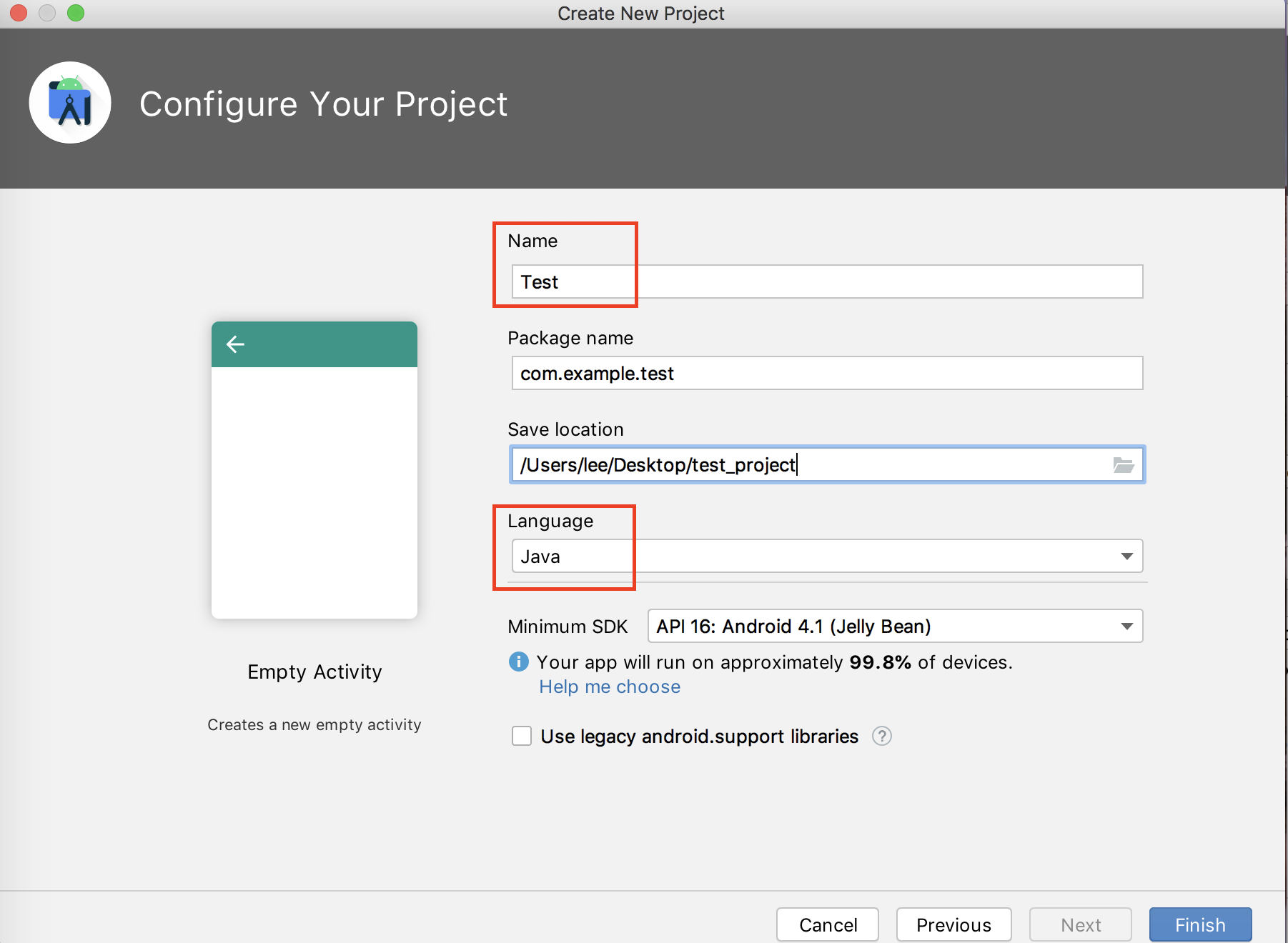
- 输入项目名称,选择开发语言(JAVA):

- 选择 Create New Project:
设置 项目名称:
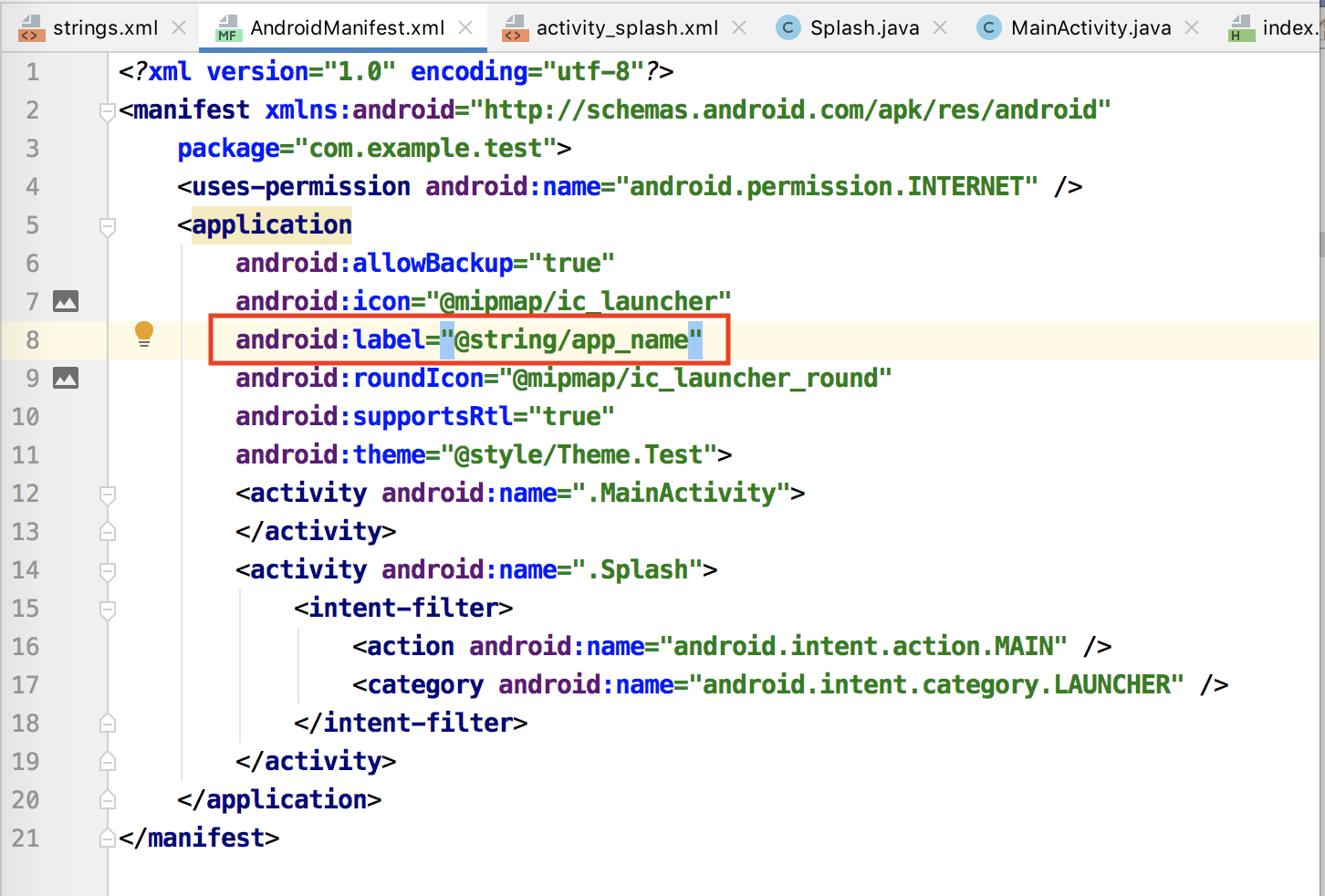
- 保证
manifests/AdroidMainifest.xml中的label值引用了@string/app_name配置:
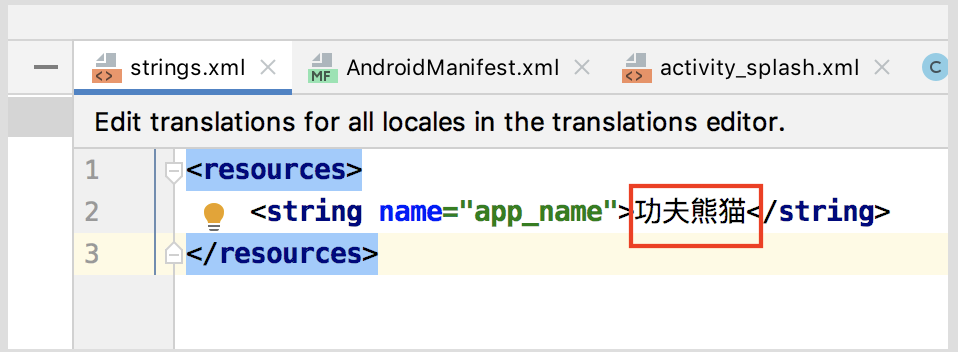
- 修改
res/values/strings.xml中属性名为app_name的配置项:
- 保证
设置 项目图标:
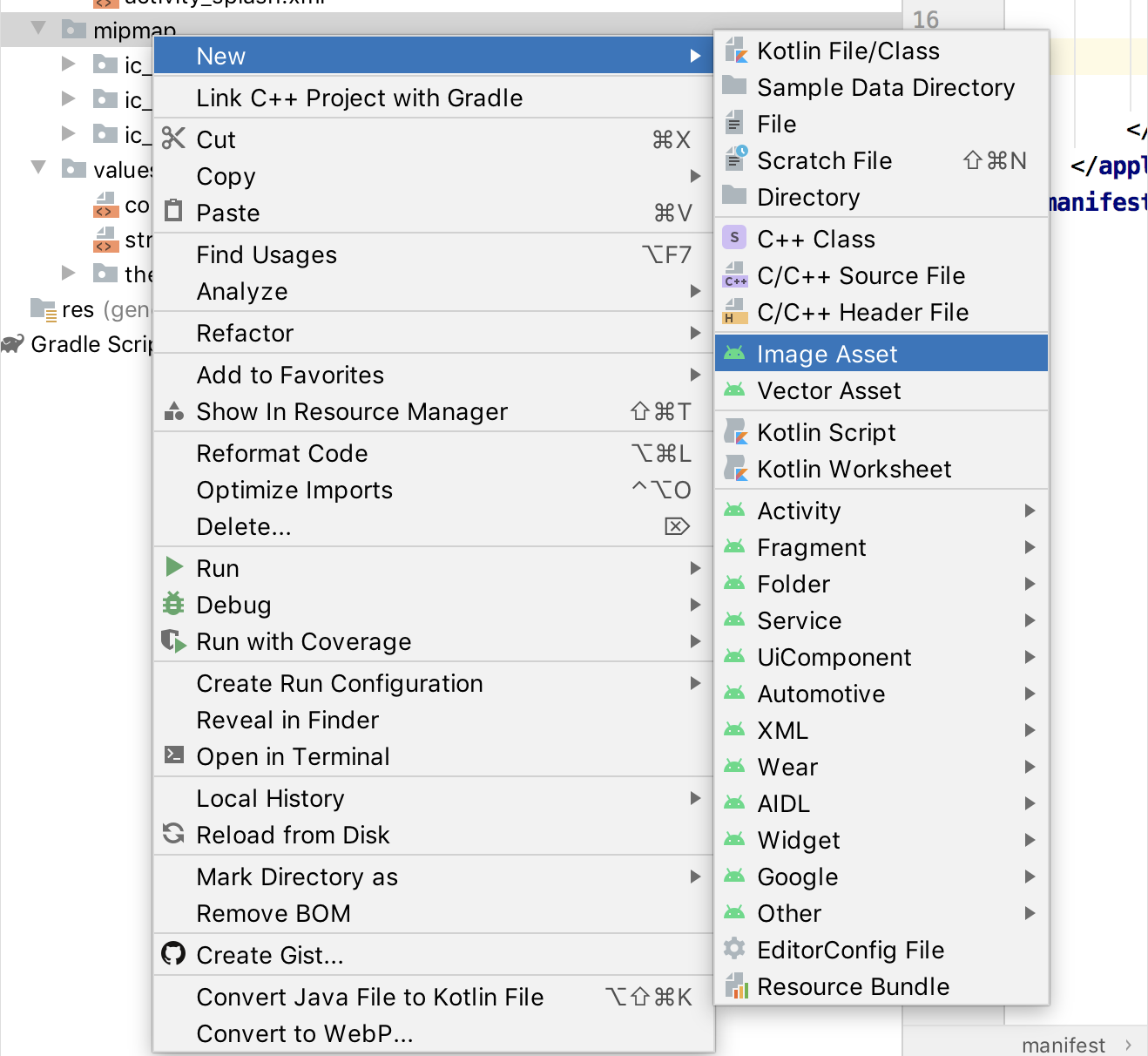
- 在
res/mipmap中新建Image Asset:
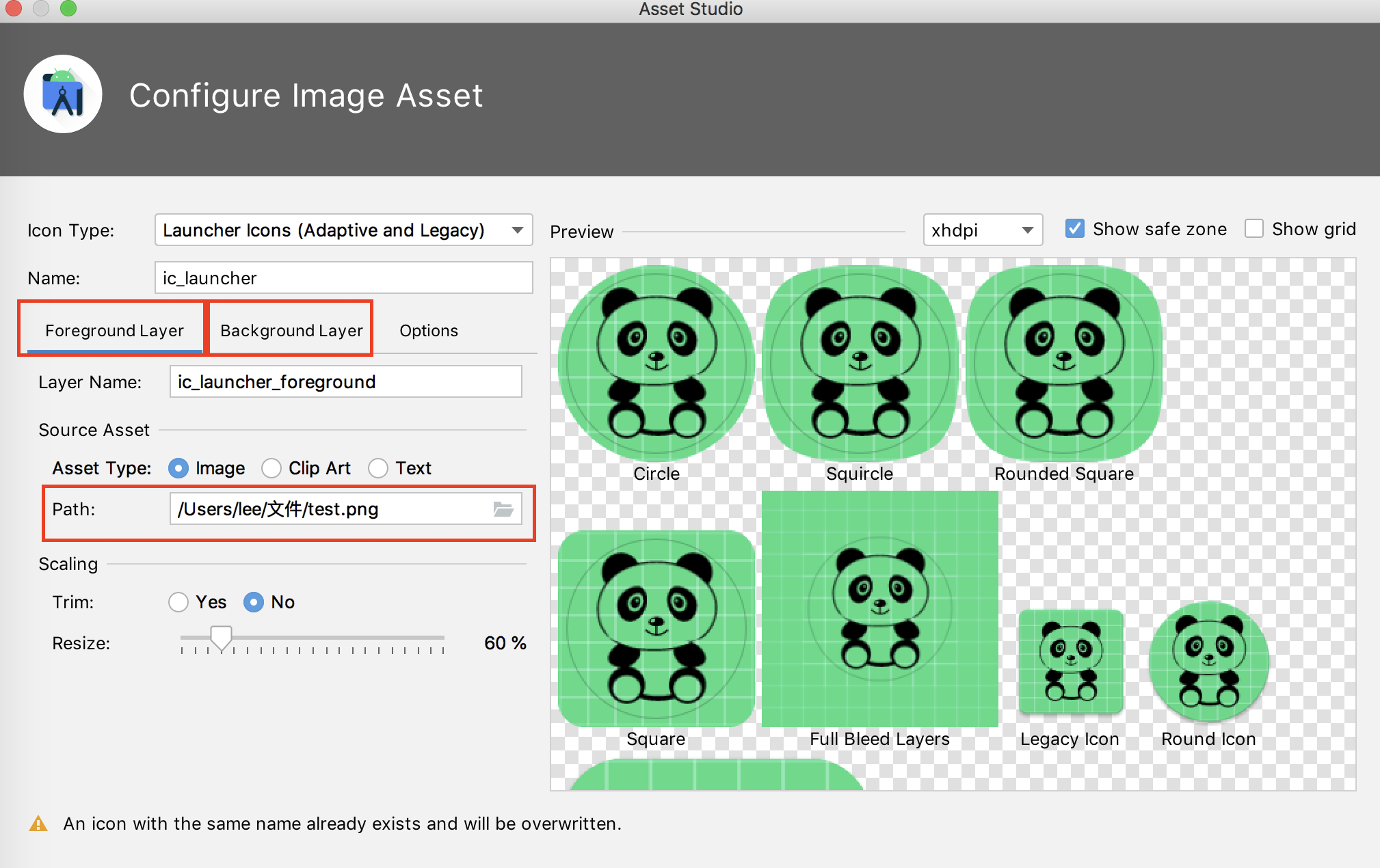
- 配置 前景图 和 背景图:

- 在
设置 启动图片:
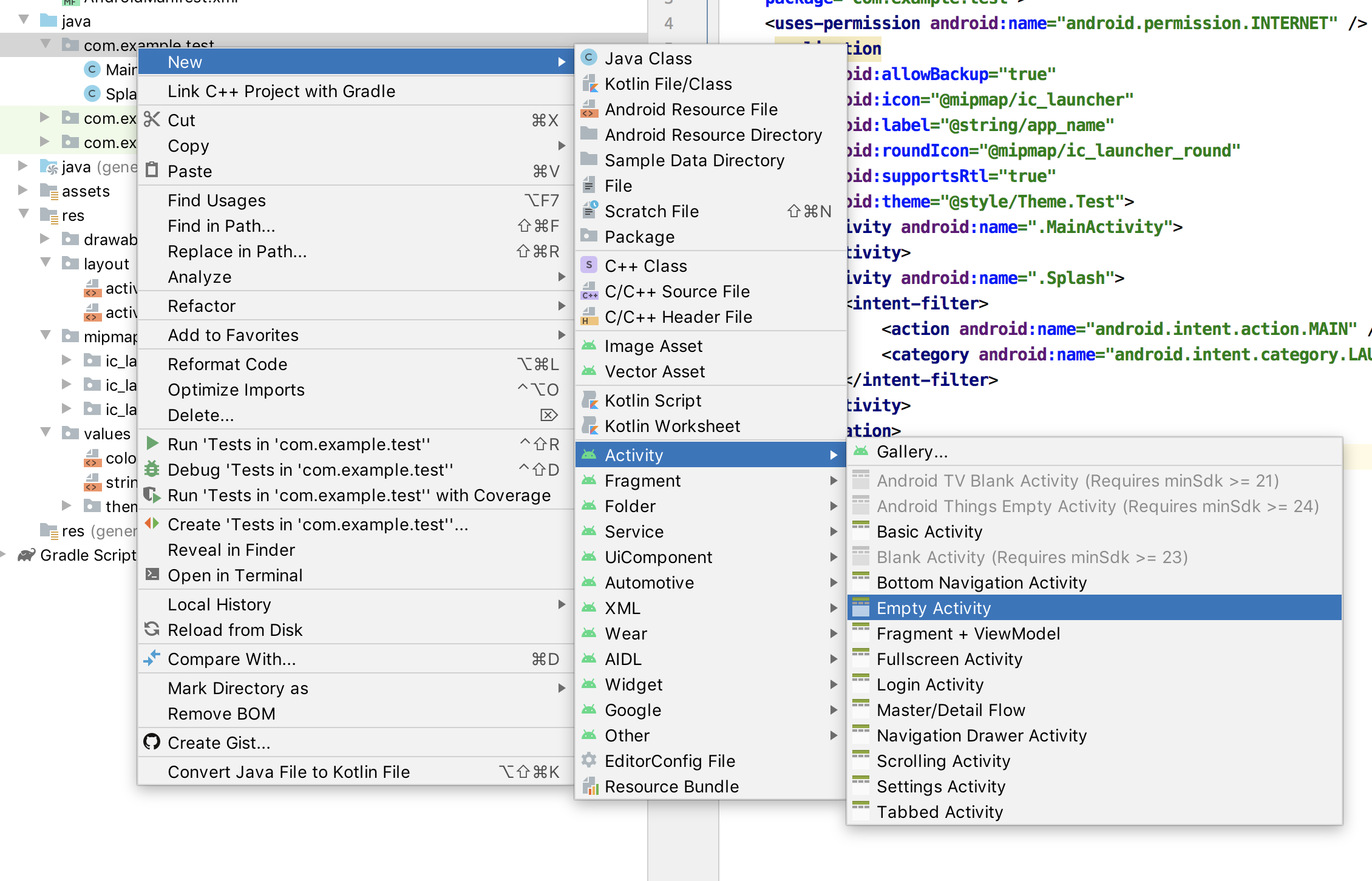
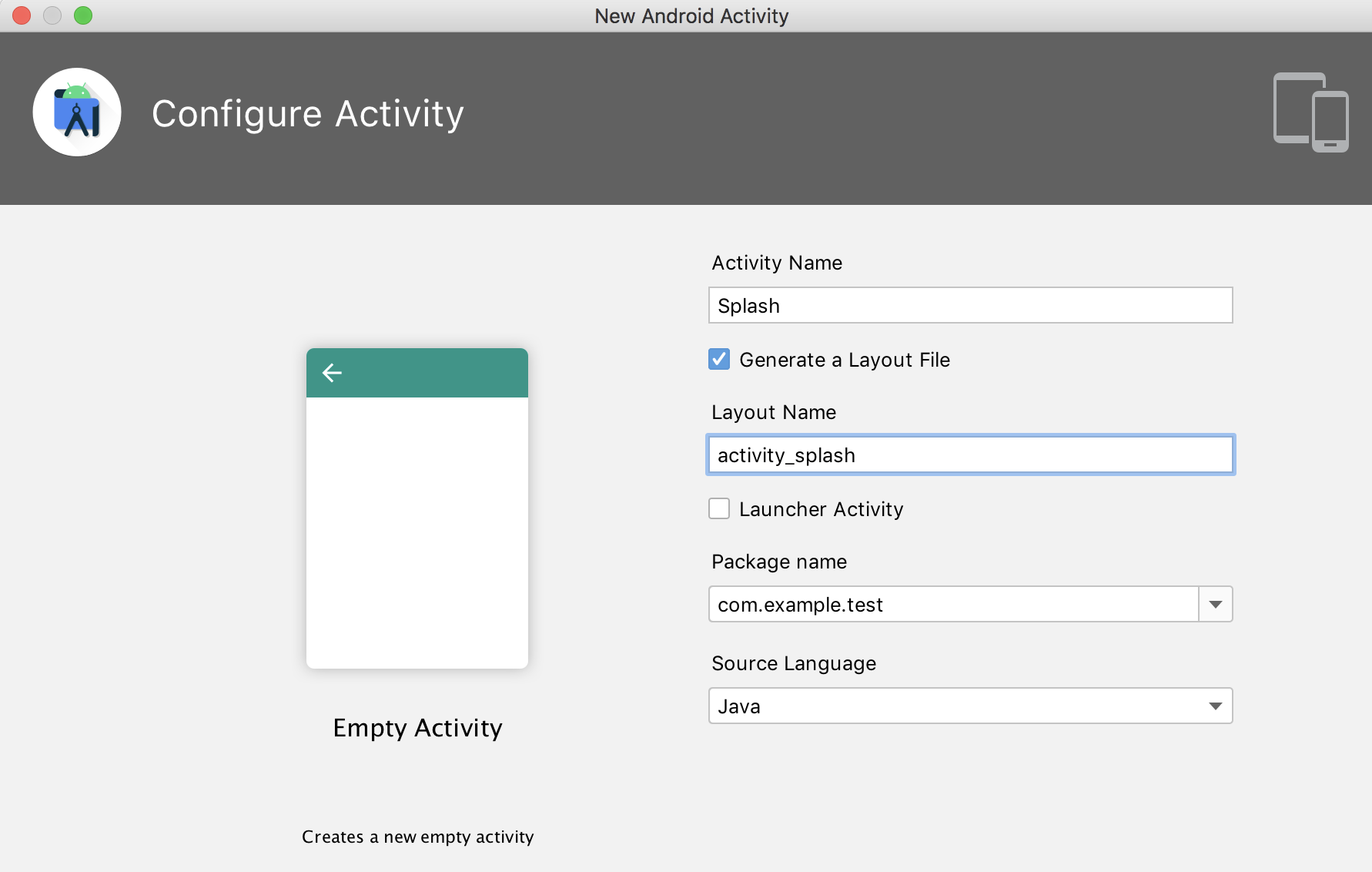
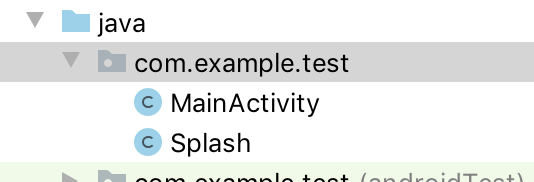
- 在项目中创建
Empty Activity,命名为Splash:


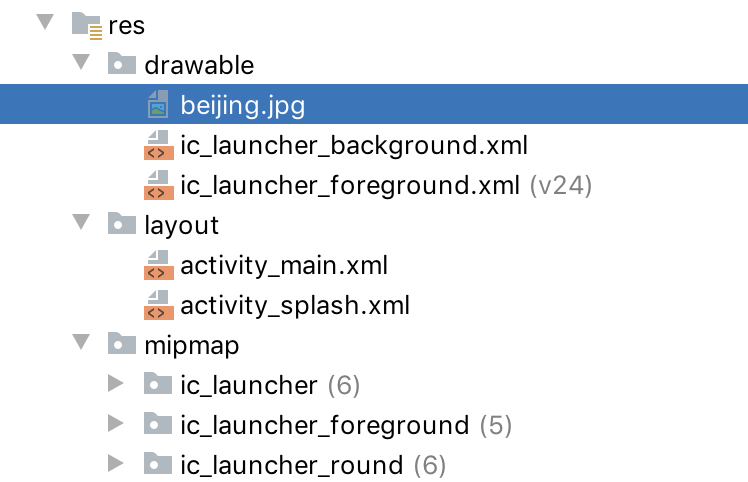
- 将 背景图片 导入到
res/drawable目录中:
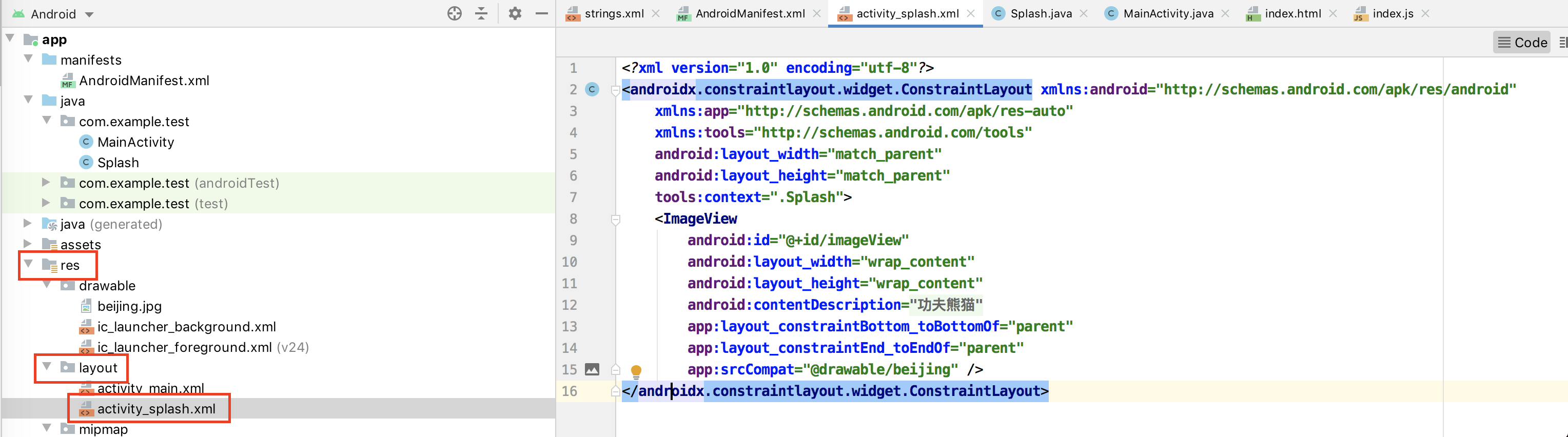
- 修改
res/layout/activity_splash.xml文件:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Splash"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/app_name" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:srcCompat="@drawable/beijing" /> </androidx.constraintlayout.widget.ConstraintLayout> - 修改
Splash中的代码如下:
package com.example.test; import android.content.Intent; import android.os.Bundle; import android.view.WindowManager; import androidx.appcompat.app.AppCompatActivity; public class Splash extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate( savedInstanceState); getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN); getSupportActionBar().hide(); setContentView(R.layout.activity_splash); Thread myThread=new Thread(){ @Override public void run() { try{ sleep(3000); Intent it = new Intent(getApplicationContext(),MainActivity.class); startActivity(it); finish(); }catch (Exception e){ e.printStackTrace(); } } }; myThread.start(); } } - 修改
manifests/AndroidManifest.xml中的内容如下:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.test"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.Test"> <activity android:name=".MainActivity"> </activity> <activity android:name=".Splash"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
- 在项目中创建
运行 h5项目:
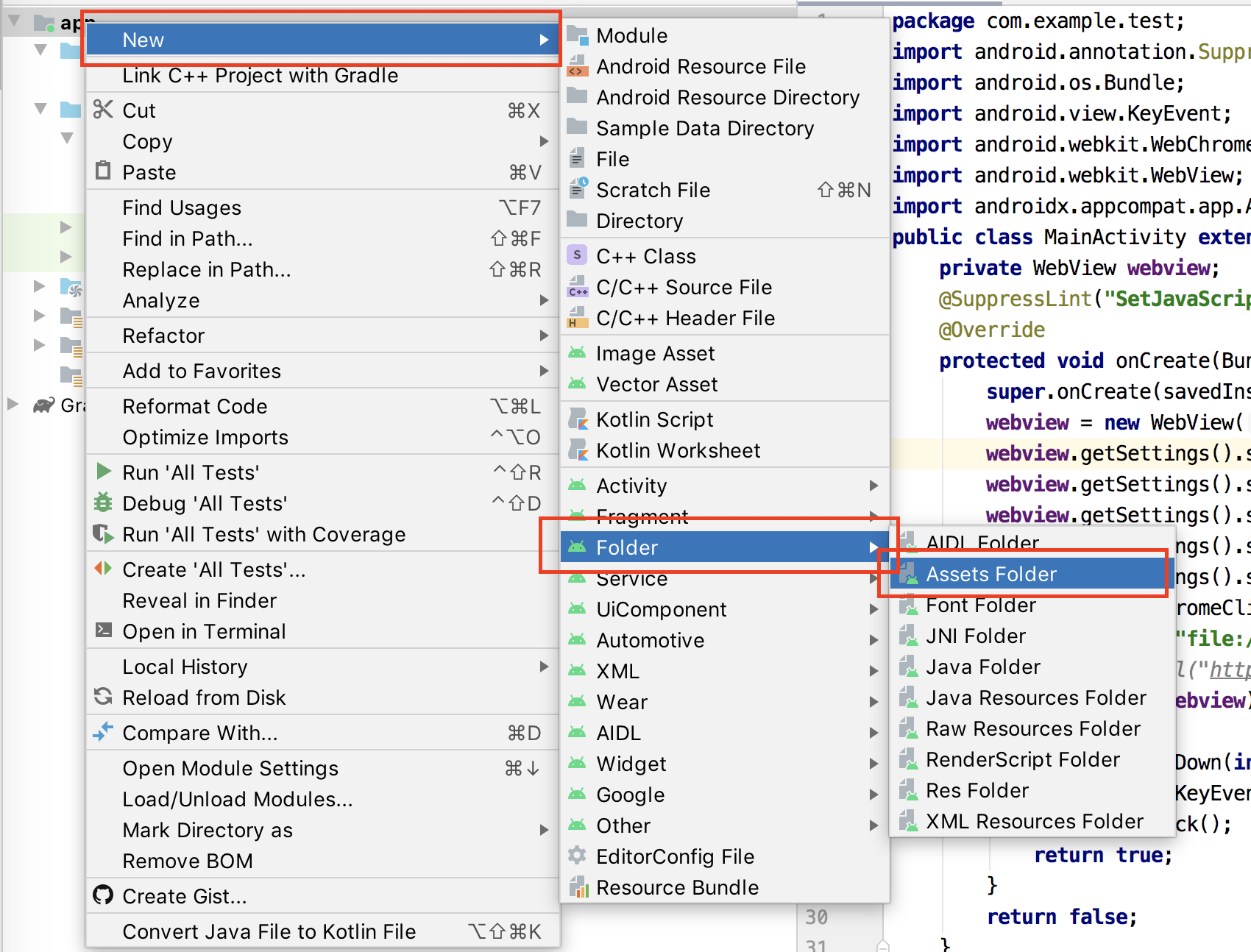
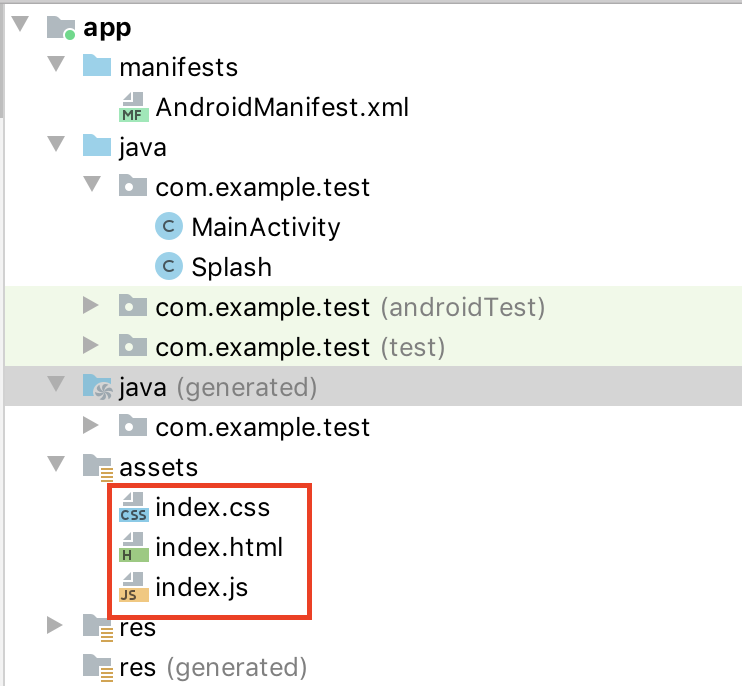
- 创建
assets文件夹:
- 将 h5项目 放入
assets目录中:
- 修改
MainActivity中的代码如下:
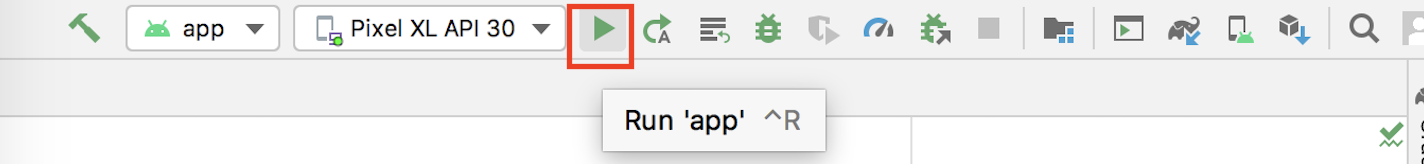
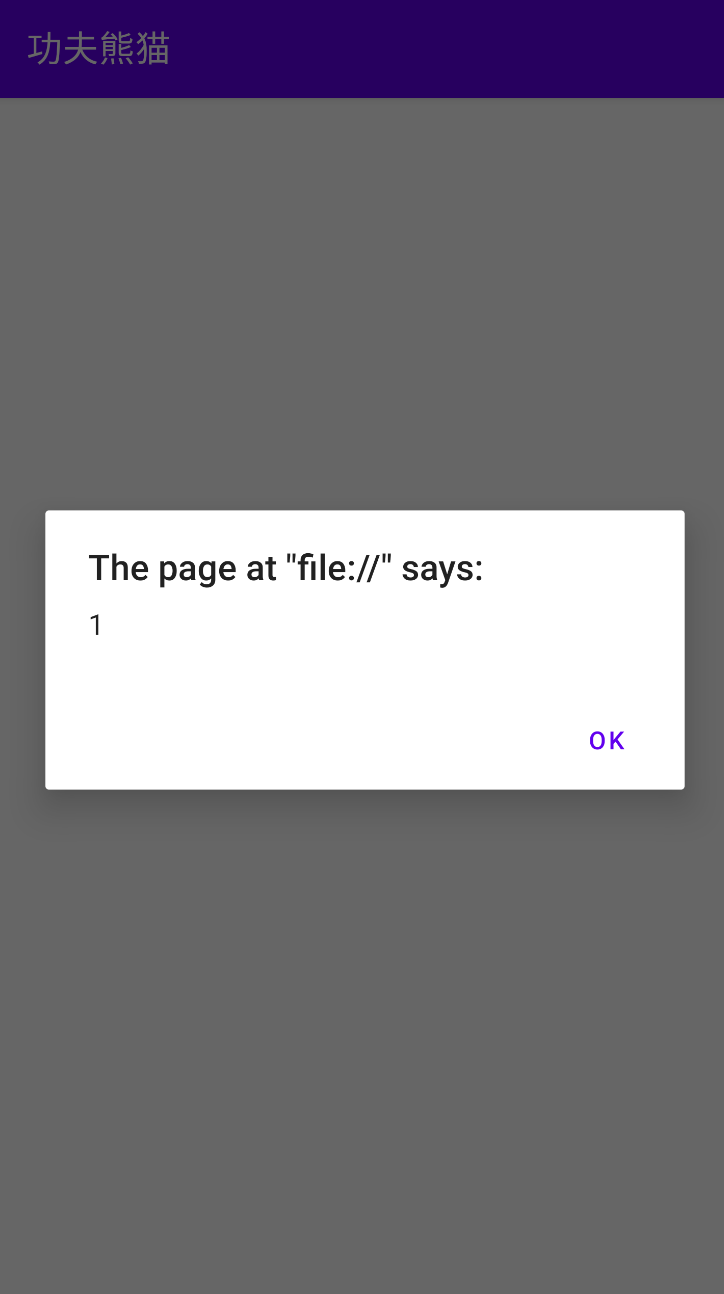
package com.example.test; import android.annotation.SuppressLint; import android.os.Bundle; import android.view.KeyEvent; import android.webkit.WebChromeClient; import android.webkit.WebView; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private WebView webview; @SuppressLint("SetJavaScriptEnabled") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); webview = new WebView(this); webview.getSettings().setJavaScriptEnabled(true); webview.getSettings().setLoadsImagesAutomatically(true); webview.getSettings().setAppCacheEnabled(true); webview.getSettings().setUseWideViewPort(true); webview.getSettings().setBuiltInZoomControls(true); webview.setWebChromeClient(new WebChromeClient() {}); webview.loadUrl("file:///android_asset/index.html"); // webview.loadUrl("https://www.baidu.com"); setContentView(webview); } public boolean onKeyDown(int keyCode, KeyEvent event) { if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) { webview.goBack(); return true; } return false; } } - 运行项目:


- 创建
使用 chrome 调试 webview:
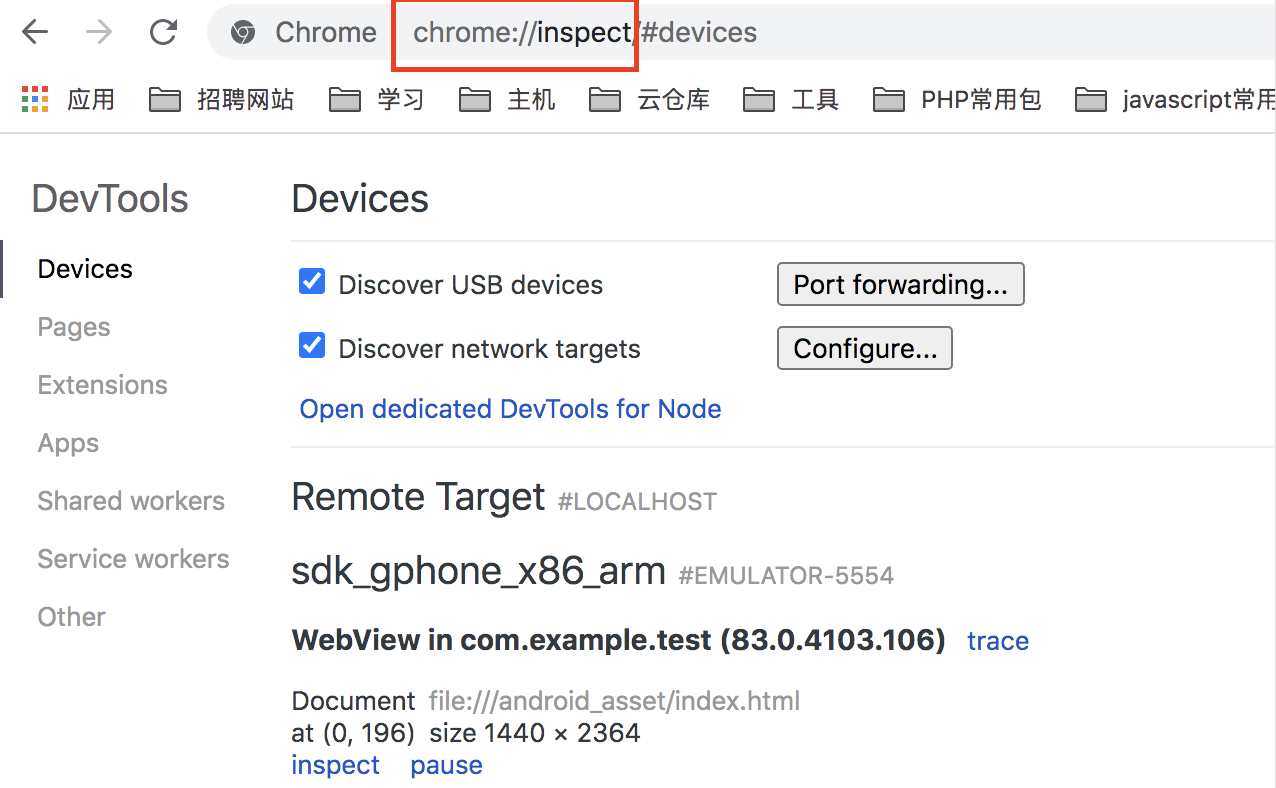
- 在 chrome 地址栏 输入
chrome://inspect:
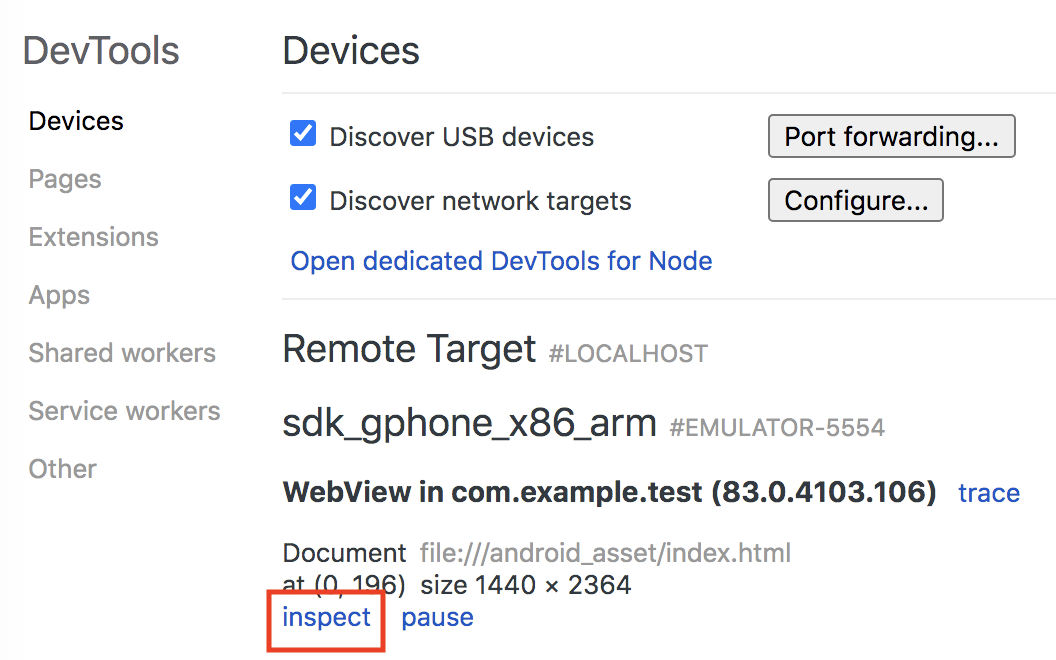
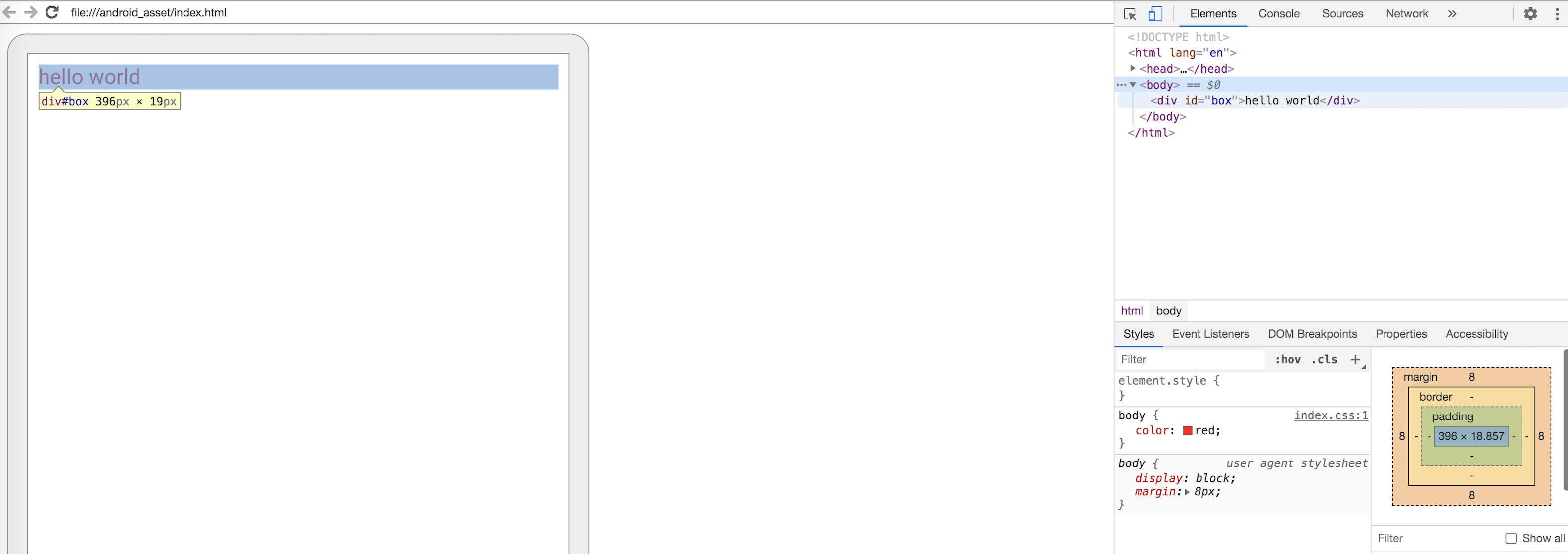
- 选择要调试的项目,点击
inspect:

- 在 chrome 地址栏 输入
打包生成 apk:
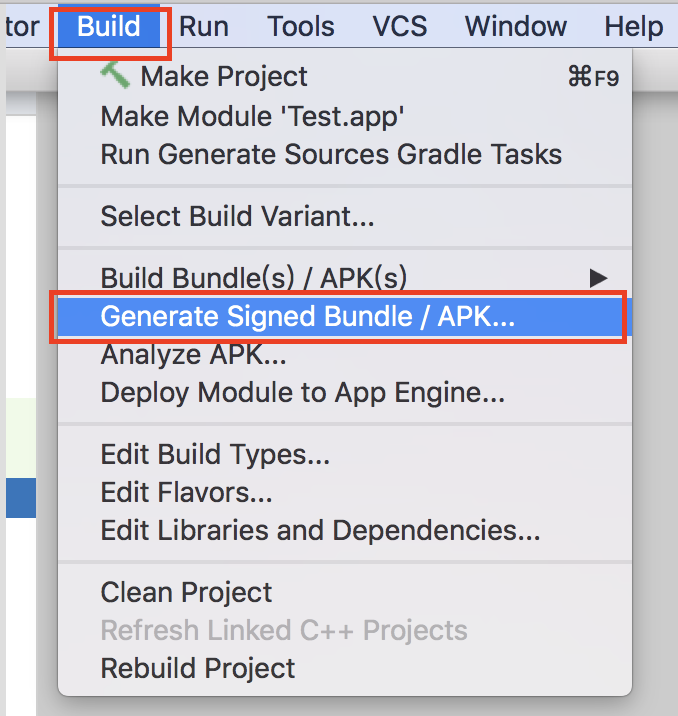
- 选择
Build >> Generate Signed Bundle / APK...:
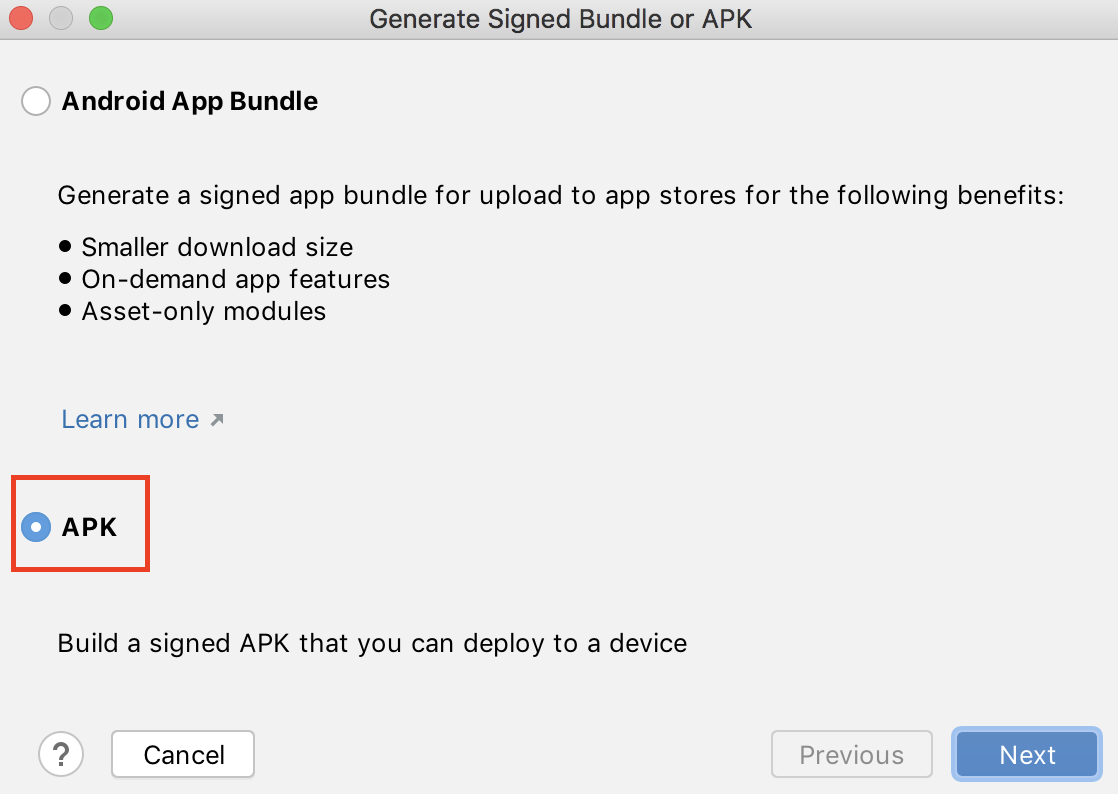
- 选择
APK:
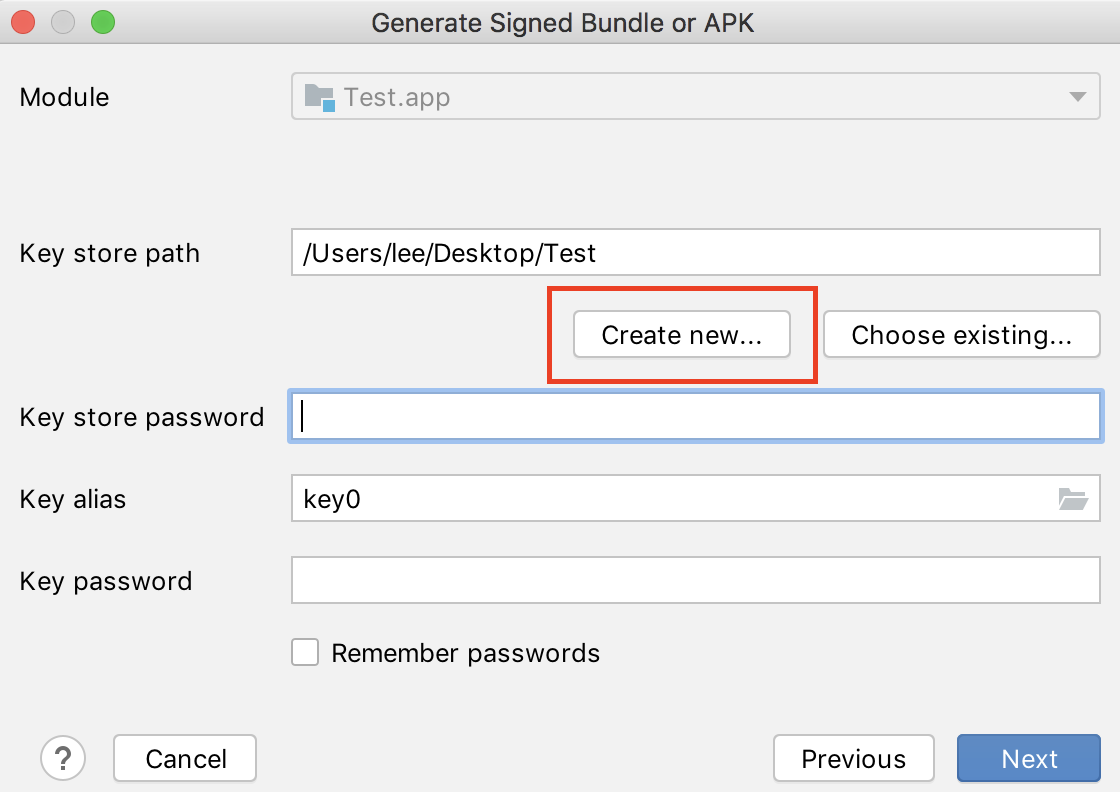
- 点击
Create new...:
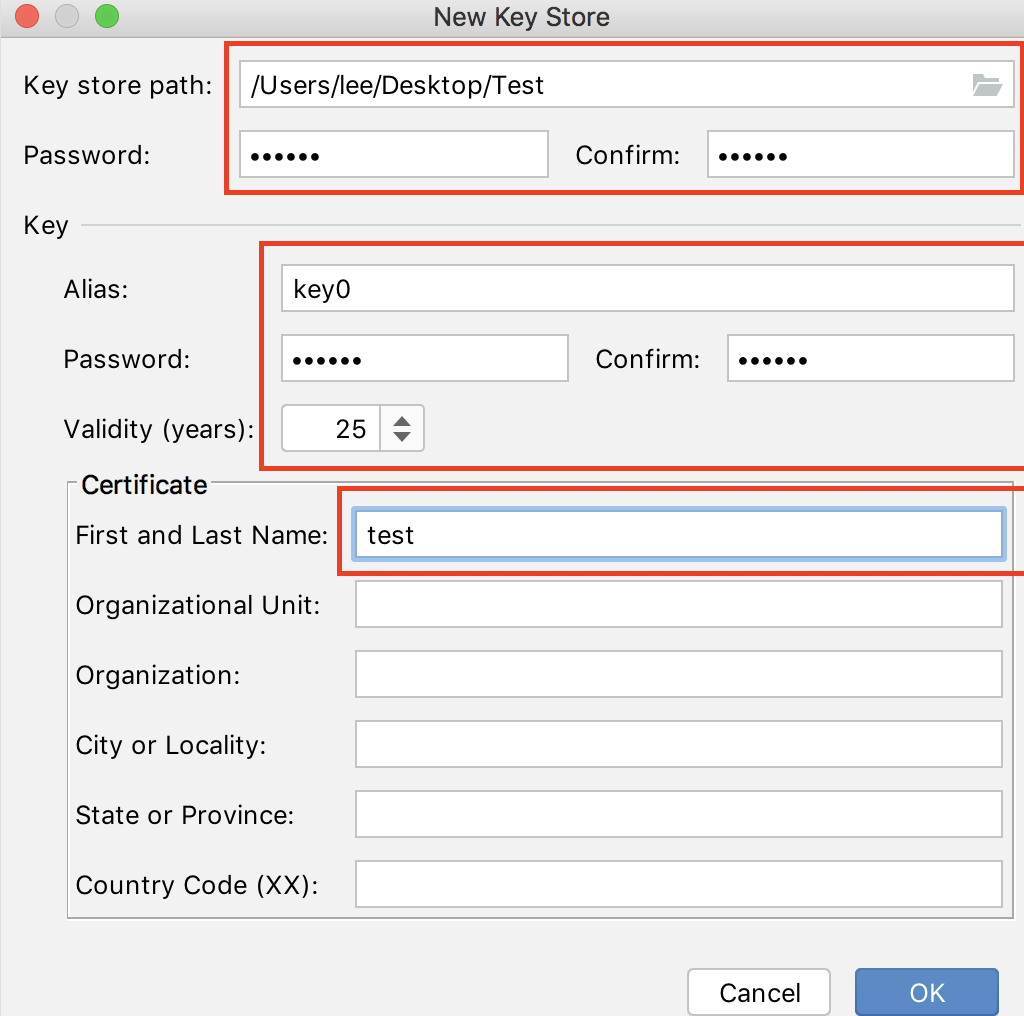
- 填写 保存路径、密码、名称 等基本信息:

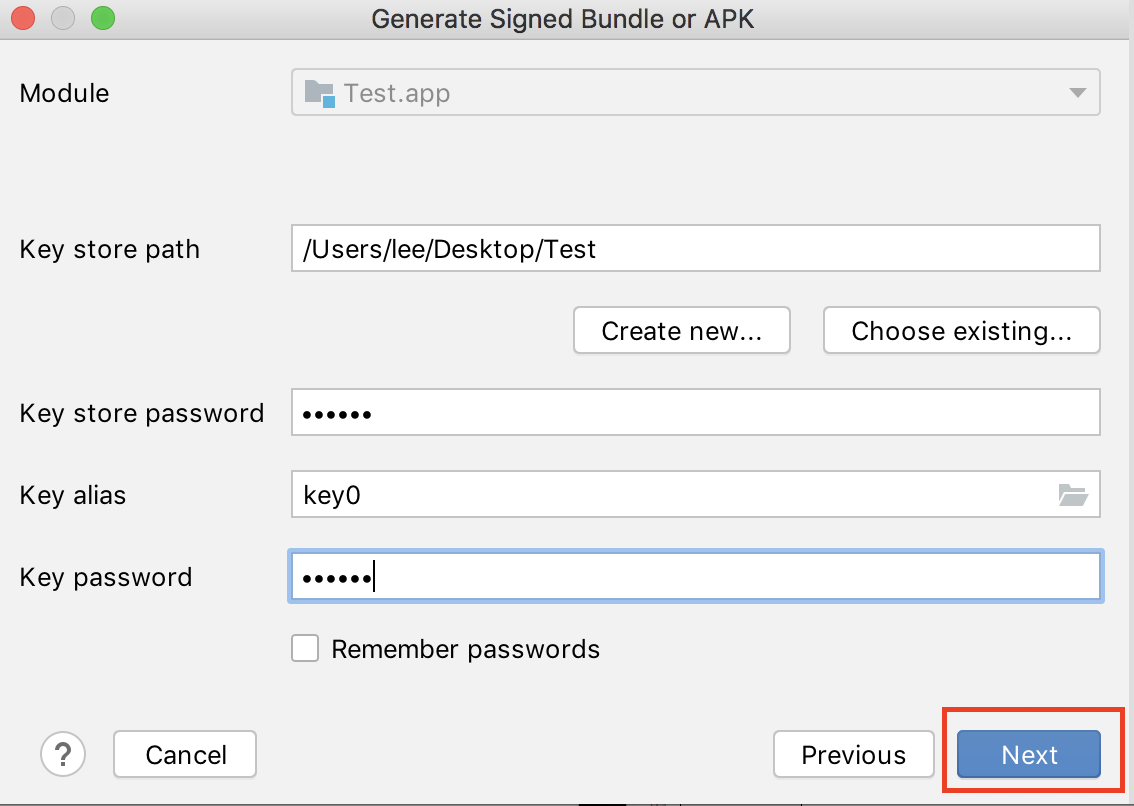
- 点击
Next:
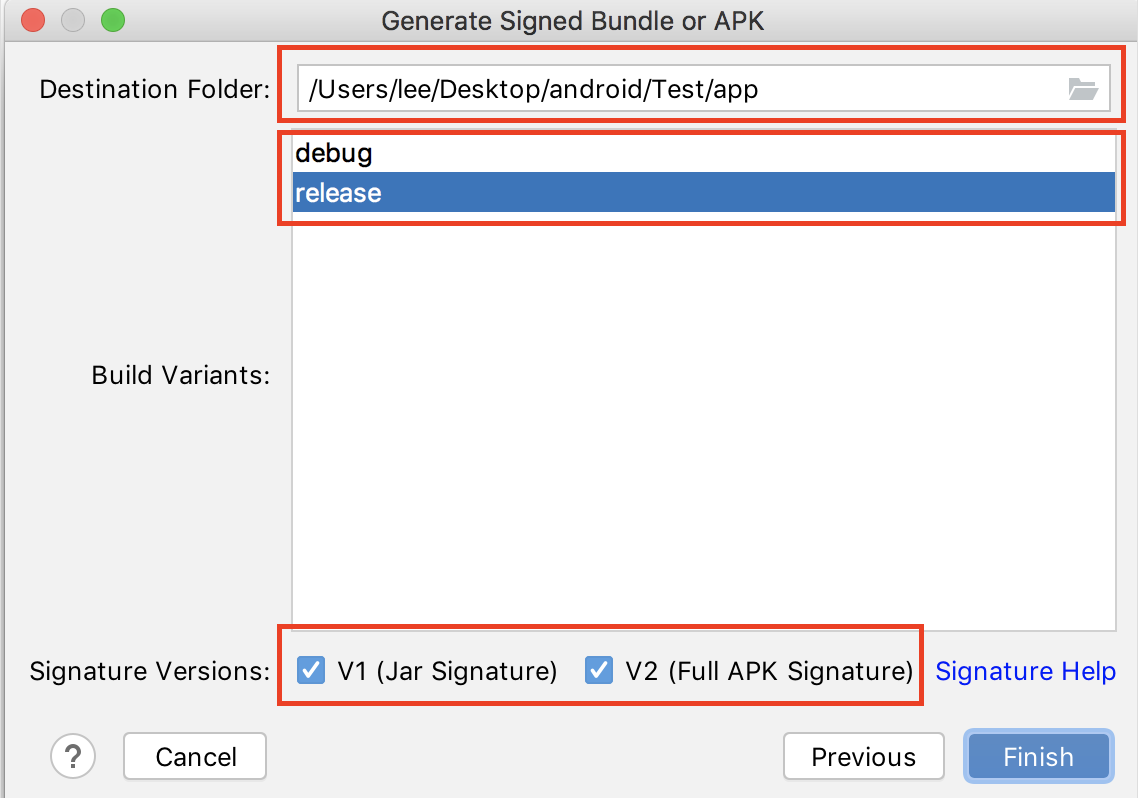
- 填写 发布路径、发布方式(debug / release)、勾选 发布版本:
debug:安装之后可以使用 chrome 进行调试
- 点击
Finish,编译之后可以打开APK文件的路径:
- 选择
文档更新时间: 2024-04-20 10:57 作者:lee